 |
| www.ilov.eu.org |
Biasanya pada web-web tertentu kita membutuhkan Webcam untuk mengambil gambar, misalnya pada web yang mimiliki fitur Video Call seperti Facebook
Kalau dulu, hal ini mungkin dilakukan dengan bantuan Plug-in seperti Flash dan Silverlight.
Namun, sekarang HTML5 sudah menyediakan API yang bisa kita gunakan untuk mengakses Webcam secara native.
Pada kesempatan ini, kita akan belajar cara mengakses Webcam untuk ditampilkan di dalam halaman web dan mengambil gambar.
Contoh Webcam di HTML
Berikut ini contoh hasil akhir yang akan kita buat, ini kamu kan! 😃🙏.
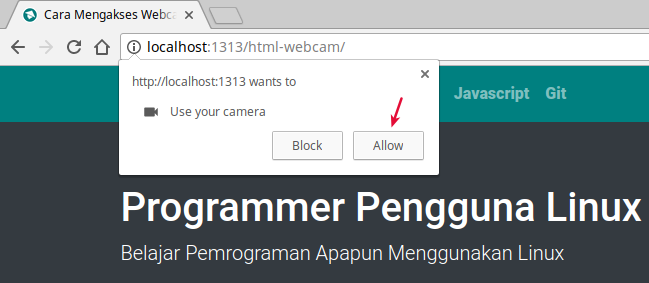
Jika tidak tampil, pastikan kamu mengizinkan halaman ini mengakses Webcam.
Izin Webcam di Google Chrome:

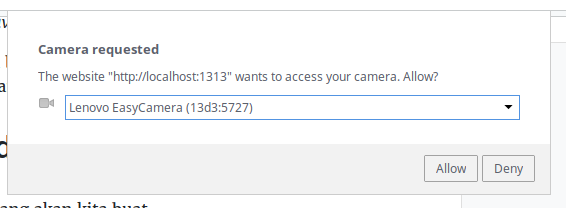
Izin Webcam di Google Chrome Android:
 |
| www.ilov.eu.org (izinkan). |
Izin Webcam di Opera:

Bagaimana Cara Kerjanya?
Pertama kita membutuhkan izin user, apakah dia mau memberikan akses webcam atau tidak.
Metode atau method yang digunakan untuk meminta izin user adalah getUserMedia. Method ini tidak hanya untuk mengakses webcam saja, kita juga bisa mengakses media lain seperti mikrofon.
Setelah user memberikan izin, selanjutnya kita tinggal render gambar dari webcam ke elemen <video>.
Elemen <video> merupakan elemen baru yang ditambahkan pada HTML 5 untuk menampilkan video.
Untuk lebih jelasnya, mari kita coba dalam kode…
Menampilkan Video Webcam di HTML
Pertama silahkan buat sebuah file HTML.
<div>
<video autoplay="true" id="video-webcam">
Browsermu tidak mendukung bro, upgrade donk!
</video>
</div>Pada file HTML di atas, kita memberikan atribut autoplay="true" agar videonya diputar secara otomatis dan id="video-webcam" untuk memudahkan pemilihan elemen di Javascript.
Setelah itu, silahkan buat kode Javascript-nya:
<script type="text/javascript">
// seleksi elemen video
var video = document.querySelector("#video-webcam");
// minta izin user
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia || navigator.oGetUserMedia;
// jika user memberikan izin
if (navigator.getUserMedia) {
// jalankan fungsi handleVideo, dan videoError jika izin ditolak
navigator.getUserMedia({ video: true }, handleVideo, videoError);
}
// fungsi ini akan dieksekusi jika izin telah diberikan
function handleVideo(stream) {
video.srcObject = stream;
}
// fungsi ini akan dieksekusi kalau user menolak izin
function videoError(e) {
// do something
alert("Izinkan menggunakan webcam untuk demo!")
}
</script>(Kode lengkapnya silahkan cek di Gist)
Silahkan simpan di dalam direktori htdocs atau /var/www/html, lalu buka melalui alamat http://localhost/namafile.html.
Kenapa harus disimpan di sana?
Karena jika tidak disimpan di server web, videonya tidak akan mau di-render. Lalu…
Bagaimana kalau kita ingin mengambil gambar?
Gampang.
Kita tinggal buat sebuah tombol dan saat tombol tersebut diklik, kita eksekusi fungsi untuk mengambil gambar.
Berikut ini kode fungsi untuk mengambil gambar:
function takeSnapshot() {
// buat elemen img
var img = document.createElement('img');
var context;
// ambil ukuran video
var width = video.offsetWidth
, height = video.offsetHeight;
// buat elemen canvas
canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
// ambil gambar dari video dan masukan
// ke dalam canvas
context = canvas.getContext('2d');
context.drawImage(video, 0, 0, width, height);
// render hasil dari canvas ke elemen img
img.src = canvas.toDataURL('image/png');
document.body.appendChild(img);
}Fungsi di atas akan membuat sebuah elemen <img> untuk menampung gambar Snapshot dari elemen Video.
Kita memanfaatkan Canvas untuk mengambil gambarnya.
Setelah itu tinggal ditampilkan ke dalam elemen <img>.
Selanjutnya silahkan buat sebuah tombol untuk mengeksekusi fungsi tersebut.
<button onclick="takeSnapshot()">Ambil Gambar</button>Selesai, silahkan dicoba.
Untuk menyimpan gambarnya, tinggal klik kanan kemudian pilih save image as…


